AI web design: backgrounds that make your images come to life
While the enormous changes happening in artificial intelligence can feel unsettling to many of us, as a designer I can’t help but feel the thrill of a kid in a candy shop. I’m especially excited by how easily you can manipulate image backgrounds. So I wanted to share some of my experiments and demonstrate the potential for Photoshop’s new AI tool to bring your images to life.
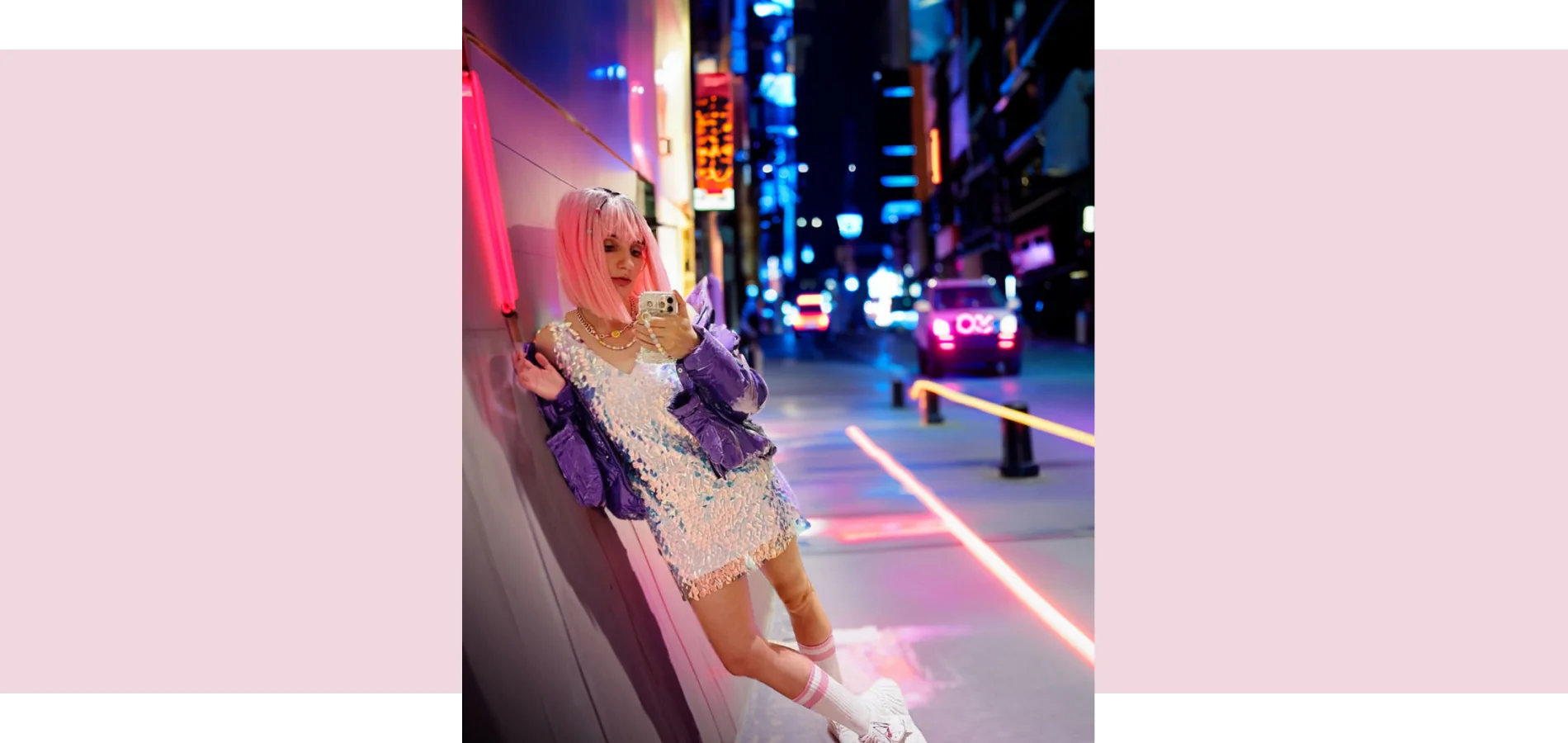
A night in the city — from home
Imagine you want to create an image that communicates something about city life. I started with a photo taken at home, the kind of photo that looks like someone getting ready to go out. If you’re like me, it’s something that would likely end up in your trash.

I uploaded this photo to Photoshop and gave it a prompt to change the background to lights in the city.

While it took many attempts, Photoshop’s new AI tool eventually created something fantastic. Not only was it able to create a dynamic background, it was also able to create something that doesn’t feel “photoshopped.” If you look closely at the lighting and the shadows, the subject feels well integrated into the background, bringing new life to what was a lackluster photo. The potential to transform images so that they communicate whatever you want is enormous.
AI graphic design: overcoming size constraints
I can’t tell you how many times we’ve found the perfect stock photo for a website but the background isn’t quite right. Very often, the photo doesn’t fit the required dimensions. While Photoshop has long had tools that can help you stretch a background, the latest generative AI tool really takes it to the next level — in seconds.
All you need to do is to indicate the desired dimensions of the image, show where you’d like the new background to be created, and include a portion of the existing background. That's it! As you can see in the upper left of the image below, I told Photoshop that I wanted it to generate a new background in the pink area. While not every try was successful, one of the three it created looked great.




The generated background in the bottom right corner looks really nice. The background in the lower left corner looks a little pixelated, but it’s still satisfactory. Since this photo slightly crops off the top of the subject’s head, it would also help if there were more background above his head. Here I tried adding some background to the top of the photo.




While the tool changes the hairstyle slightly, it looks great. It’s worth noting that the generated images are always placed on a separate layer in the file, which gives us additional editing possibilities for the specific photo and allows us to save the hairstyle if we spend a little more time on editing.
I hope you can get a sense of how fantastic an AI graphic design tool like this can be for making images work better. Now, let’s take it a step further and insert an object.
Generating additional background objects
Enhancing photos with added elements requires a bit more patience than the simpler task of adding a background. Let’s say that we believe the target audience for this experience is someone who reads a lot of books, and we want to add a bookshelf to the background.
I’m only showing you a small selection of the rejects. I had to give the tool this prompt eight times before it finally generated something satisfactory! But it did finally generate a nice image, and it would have taken me much longer if I had drawn it from scratch.




Not only does the shelf look nice, but the way the tool handles light and shadow is commendable. It looks very natural in the background and succeeds in changing the mood of the photo.
A completely new background
Sometimes you find an image where the subject is perfect but the background is completely off. Using AI web design, you can really use your imagination to create almost any background.
Let’s say that we have an article about the flexibility of working anywhere and we want to show our subject with his laptop in a restaurant.




Generating a completely new background usually requires additional adjustments, adding more words to the prompt to refine exactly what you are looking for. Hands are still very difficult for AI design tools, but with enough patience, the final result is highly believable.
To sum it up…wow.
While AI web design is still in the early stages, what it can already achieve is nothing short of mind-blowing. We may not always be able to achieve the exact results we have in mind, and often, upon closer inspection of the details, we may notice some imperfections.
But it’s a powerful tool that shortens our working time and sometimes even inspires us with ideas about transforming images in ways we had never imagined. Also, while during a photoshoot we may overlook a certain detail, this tool gives us the opportunity to make improvements and achieve the desired effect without the need to repeat the session.
And we are only at the beginning of this amazing journey. AI web design will likely continue to surprise us month after month, and allow us to continue to create better and better imagery.