
At Boldium, we care about the environmental impact of our work. So much so, that it’s part of our core values. We strive to produce products that have positive impacts on people, the planet, and our partners. And with much of our work being online, we’re conscious of the environmental impact of the internet.
While we already use existing tools for calculating the environmental impact of the web-based work that we do, we found ourselves craving more information. We wanted to know the emissions of a page in-situ of actual usage, and to provide insightful, quick recommendations on how to improve — not just a top-level score without context. While performance scores and Google Lighthouse tests are useful, ultimately they are abstract when it comes to environmental impact—especially to a non-developer.
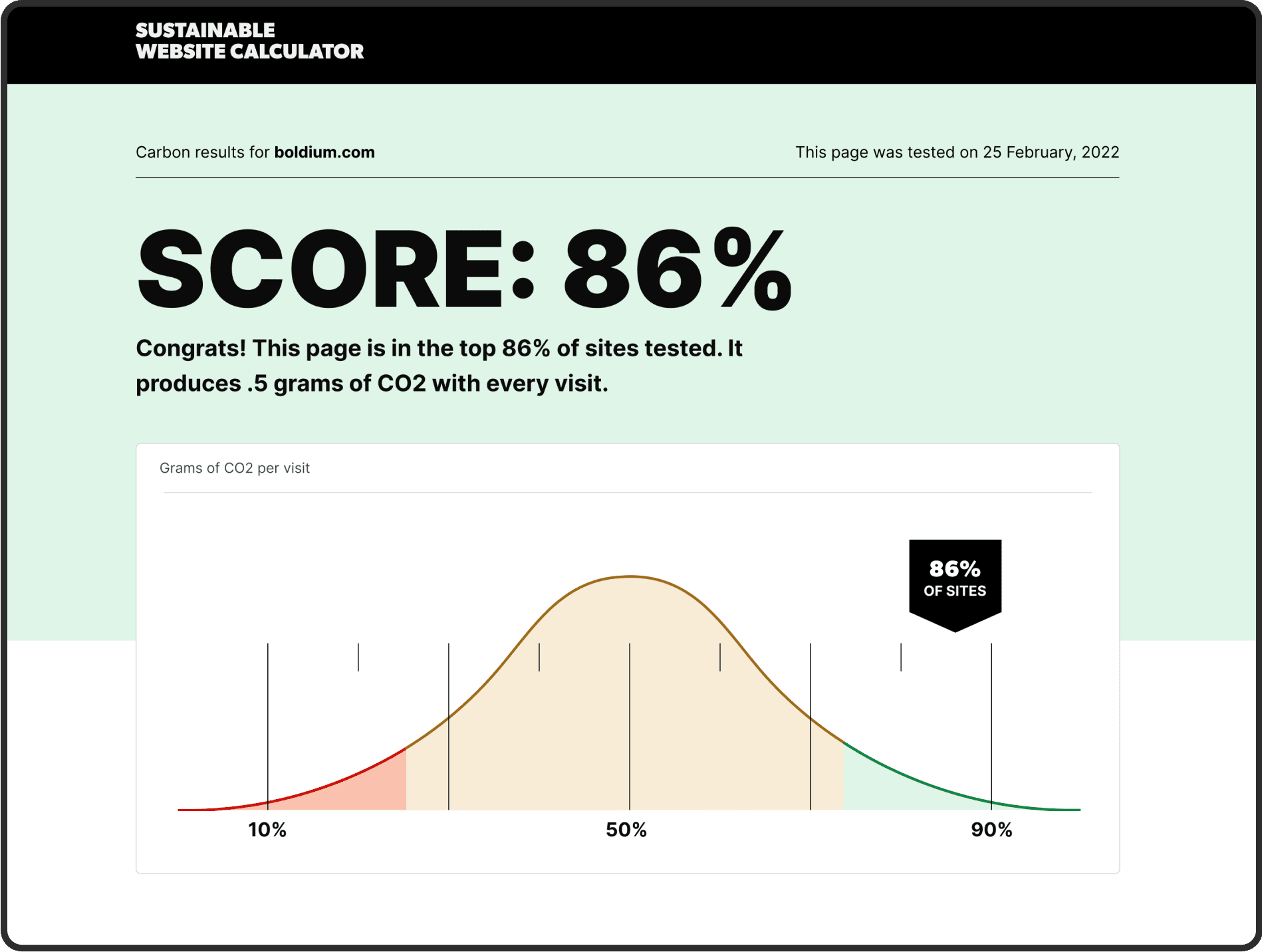
So, we set out to build our own tool — Boldium’s first tool to be released to the public — to estimate and analyze the CO2 impact of a page, and to give specific, actionable suggestions on ways to improve. It's in public beta now, and free to use at betterweb.eco.
How it works
It’s super simple. You type the url of a website you’re interested in and hit submit. Sometimes it can take a few minutes, and then you have your results — estimated CO2 emissions for the URL, and specific suggestions on how to reduce them.
How do we calculate the environmental impact of a web page? It starts with loading up the page itself — which we do on our server, using a tool called puppeteer — and looking at all of the assets (images, scripts, font files, etc) that it transfers during the course of a page visit.
Every page has a weight — how much data it transmits over the internet, in order to show itself on the other side. We calculate that page weight, and use standard estimates for how much energy is required to transmit that amount of data, which is then converted into estimated emissions.
Capturing an accurate page weight
When a user visits a page, they generally don’t just load it, do nothing, and walk-away. They interact with it, scroll around the page, and linger for awhile. While defining an ‘average page visit’ is difficult, most of the tools out there that analyze a page's performance or CO2 emissions only capture the “initial load” of a site — before the user scrolls down, interacts with anything, or hangs around.
To capture a fuller picture, we automate a page scroll to the bottom of a page, and linger around for a few seconds, capturing data the whole time. Why? If your web developer was clever (and following good practices), there are ways to defer loading of some elements on a page — images that don’t load until you scroll to them, for instance. This can skew page weight for tests that simply check the initial page load, which, while useful for developers running performance tests, is less useful when assessing the overall CO2 impact of a page visit.
Burying energy-intensive assets beneath the fold is a good trick, but it can also be a crutch and hide the true environmental cost of your web page. Having this stricter definition of a page visit keeps us honest and on our toes, rather than allowing for burying page weight beneath the fold.
Converting page weight to estimated emissions
How much energy does it take to send a kilobyte over the internet? Conveniently, there is researched, peer-reviewed data on this subject — how much energy it takes to power a data center, or to send data to your browser to show you a page on the other side. Organizations like The Shift Project have synthesized that data into what they call the 1byte model, which breaks things down to the level of “1 byte = this much energy”, at both the datacenter and device side.
Once we have an idea of energy usage for a page, how do we turn that into an estimate of emissions? Well, there’s data for that, too. The International Energy Agency’s most recent global average is 475g of CO2 per kWh, for all energy usage. The Shift project has their own figure of 519g of CO2 per kWh, which is more specific to datacenter usage (which tends to skew towards cheaper, often dirtier power sources).
For websites served by hosts who use renewable energy, different figures are used. And if you’re wondering how we know whether or not a page is using green hosting — that information is also courtesy of The Green Web Foundation, who publish datasets and tools on the matter.
Put all these figures together, and you have an estimated figure of CO2 emissions required to download and view a page. No problem.
Won't this just generate more emissions?
Yes and no. Because we are simulating a page view (and rendering a page of our own), there is a CO2 impact involved with this project. However, we take a few steps to mitigate this as much as possible:
- Test results are cached for 30 days. If you try to run another test on the same page within 30 days, you'll get a cached result, instead of running the test again. You can manually refresh the results by clicking 'Update results', but this link only appears if the results are cached — we've intentionally limited its use.
- The server that runs the test spins down when it is inactive, rather than running all the time. This can result in slower tests (if the server needs to start back up), but reduces its net energy impact.
- The site itself is built with an eye towards efficiency. We use our tricks of the trade to reduce the CO2 impact of the BetterWeb site. The homepage emits an estimated 0.07g CO2 per page view, which is significantly lower than most sites we have tested.
Additionally, if our tool is used to cut CO2 emissions of web pages, then it is a net win. The more people we can help, the more this balances out.
References and details
In case you want to go deeper and learn more, here are some resources we’ve referenced in this article, or used ourselves in the process of building this tool.